- OS:iOS7.0以降
- 掲載時の価格:200円
- こんな方にお勧め:
- 気になるウェブページのソースコードを確認したい方。
- 閲覧中のウェブページで利用されているスクリプトを確認したい方。
- 閲覧中のウェブページ内のオブジェクト(画像ファイル等)を個別に保存したい方。
- ご自身のウェブサイト/ブログのデバッグをしたい方。
- チェックポイント:HTMLソースビューアというのは、意外と不人気というか、需要がないものなのでしょうか? なかなかコレといった良いアプリがないカテゴリです。というか、ソースビューア自体があまり配信されていません。事実、今までわたしが利用していたソースビューアは配信停止になっており、あなたにご紹介できずに歯痒い思いをしていたのでした。
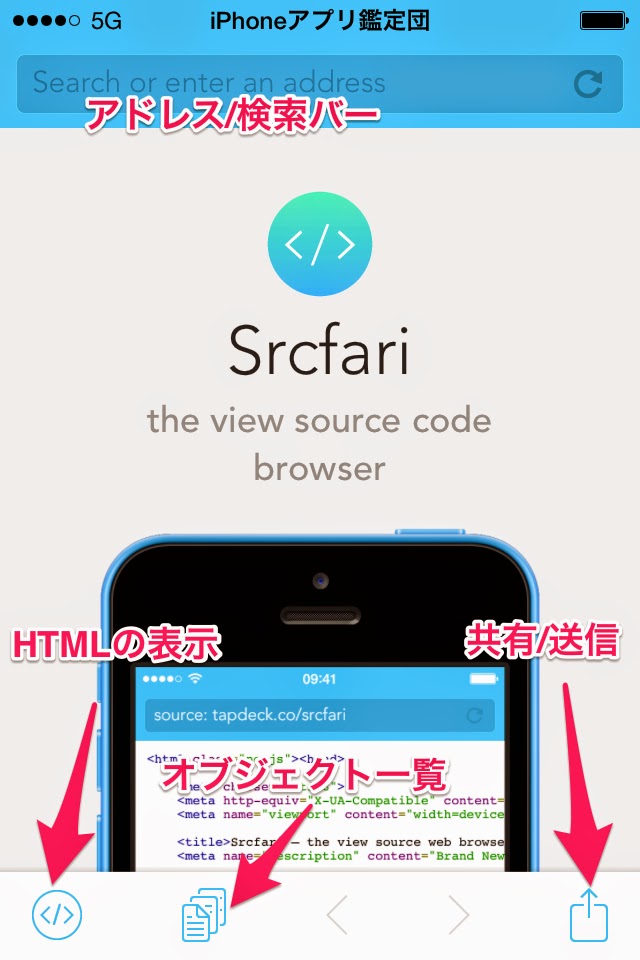
HTMLソースビューアと言っても、難しいものではなく、普段はウェブブラウザと利用できます。外観はシンプルなブラウザです。
試しに当鑑定団(のスマートフォン版)を表示してみました。いたって普通ですね。
で、左下のHTML表示ボタンをタップすると、このように表示されます。
その隣のオブジェクト確認ボタンをタップすると、当該のページ内で利用しているスクリプトの一覧とアドレス、画像などが表示されます。
オブジェクトは個別に保存することができます。画像であればカメラロールに、スクリプトであればクリップボードにコピーしてから別途貼り付けたり、メールで送信することができます。手軽にコピーが保存できるので、開発者には嬉しい機能ですし、サイトを掘る(通常ダウンロードが許可されていないオブジェクトをソースコードを見て、直接ダウンロードすること)のが好きな方には、とても便利な機能です。
もちろん、閲覧中のウェブページ自体のURLをコピーすることもできますし、インストールされていれば、safariだけではなく、ChromeやOperaでページを開き直すことができます。ウェブページのデバッグに便利な機能です。
このSrcfariの利用者(or利用したい方)は限られるとおもいますが、 必要な方には必要なアプリでしょう。次期Ver.2.0もまもなくリリースされるとの事です。どんな風にバージョンアップするのでしょうね。楽しみです。